Introduction au SEO éditorial
Après le développement d’un site web techniquement viable pour le SEO : accessible, rapide, structuré… 60% du reste de la stratégie de référencement naturel passe par l’optimisation éditoriale et la couverture sémantique.
La technique représente donc les fondations, les balbutiements d’une optimisation SEO. Vient ensuite l’optimisation sémantique et éditoriale afin de donner du sens et de la portée à votre site web aux yeux des utilisateurs et des moteurs de recherche.
La performance SEO (trafic organic) de votre contenu est donc fortement liée à :
- Sa qualité,
- Sa densité,
- Sa structuration,
- Son accessibilité.
Le SEO est, après la technique, un travail d’animation éditoriale de fond visant à produire et publier des contenus utiles. Ce sont ces contenus qui permettent de drainer progressivement de la pertinence vers votre site web sur un sujet/domaine d’activité.
La pertinence (ou thématisation) est donc le facteur principal de ranking (positionnement). Plus votre sujet principal est élaboré, plus votre site accumule de pertinence au regard des moteurs de recherche et plus vos positions organiques augmentes.
Un site traitant de tout est n’importe quoi aura peu de chance de se positionner, sauf s’il use d’une bonne clusterisation thématique, et de beaucoup netlinking.
Pour être exhaustif, il faudrait que je traite d’emblée la question : comment structurer un site web pour le SEO ?
Ce que je ferais dans un article ultérieur car le sujet est assez dense. Concentrons-nous sur l’optimisation de la structure d’une une page web déjà…
Comment structurer une page de contenu en SEO ?
La structuration des contenus dans une optique de référencement naturel passe (au même titre que n’importe quel écrit) par le fait de savoir « de quoi, comment, et pourquoi » souhaitons-nous prendre la parole sur le web.
Comme en dissertation (sauf que l’on peut éviter l’antithèse) il nous faut un sujet, un développement en parties, sous-parties et des ouvertures pour votre maillage interne.
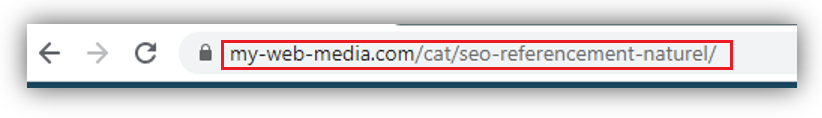
L’optimisation de l’URL (adresse web) de page
C’est le premier élément permettant d’annoncer un sujet, il faut donc l’optimiser en prenant-soin de respecter quelques consignes afin de faciliter sa lecture pas les moteurs et utilisateurs et éviter les soucis d’encodage UFT-8.
Règles d’écriture d’une URL en SEO :
- Être concis et éviter les URLs à rallonge,
- Y insérer votre mot clé principal,
- Jamais de caractères accentués,
- Jamais de caractères spéciaux,
- Jamais de majuscules,
- Éviter les articles et prépositions…
- Séparer les termes par un tiret du 6 uniquement (et non un underscore ou un espace).
Ce qui nous donnerait :
KO = /Comment-jepeux_faire-pour_optimiser_l’url-d_unePage-de-mon-site-internet-pour-le-SEO-?/
OK = /optimisation-url-seo.html/
Le balisage sémantique
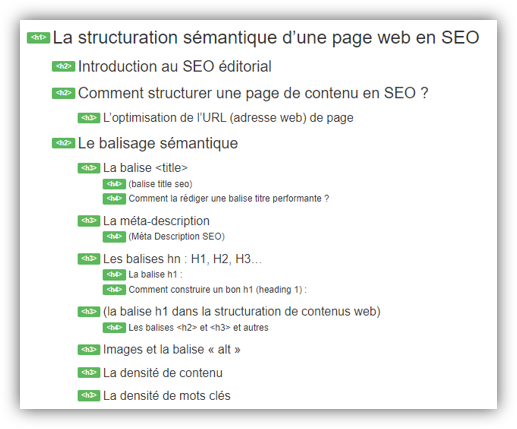
Voici les principaux éléments de balisage HTML permettant de structurer et appuyer l’information d’une page web autour d’un sujet en vue d’un meilleur positionnement et taux de clic :
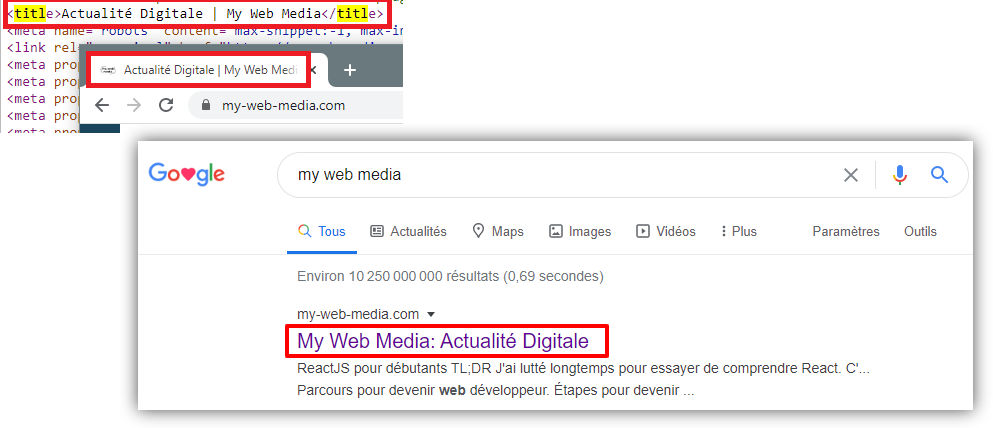
La balise <title>
C’est la balise html la plus importante de votre page pour le SEO et 1er facteur de positionnement. Elle doit être soigneusement travaillée afin de faire ressortir le mot clé sur lequel vous souhaitez ranker.
le titre de pages a aussi un impact important sur le trafic puisqu’il s’affiche dans les pages de résultats des moteurs de recherche. Le titre doit inciter l’internaute à cliquer en employant son vocabulaire.
La balise « Title » doit être renseignée avec les mots clés qui identifient le mieux le thème/contenu de la page tout en correspondant avec les recherches des internautes.
Comment la rédiger une balise titre performante ?
- La balise « Title » doit être renseignée avec les mots clés qui identifient le mieux le thème/contenu de la page tout en correspondant avec les recherches des internautes.
- Insérer en début de balises le(s) terme(s) important(s) pour décrivant la page : votre mot clé
- Toujours indiquer un « title » très précis par rapport au contenu de la page afin qu’il soit repris par Google de façon complète.
- Respecter une limite de 65 caractères espaces compris, sous peine de voir son contenu tronqué lors de son affichage dans les résultats de recherche.
- Insérer le nom de marque précédé d’un séparateur après le mot clé ciblé : | (pipe), – (tiret du 6), : (deux-points)
Ex :
- Consultant SEO France | Théophile Ordinas
- Création de site web JavaScript : AngularJS
- Performance Web WordPress – WP Rocket
- Audit SEO | H2O-SEO
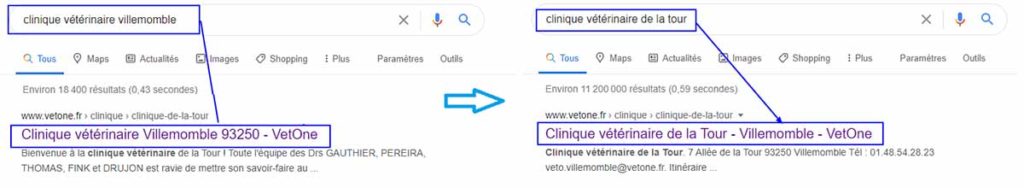
Google peut, s’il estime le titre renseigné non pertinent, être amené à afficher un titre différent de celui précisé dans la balise titre de la page :
- Google modifie totalement le titre : cela arrive, dans la majorité des cas, lorsque la requête demandée ne se trouve pas dans les 58 premiers caractères.
- Google ajoute le nom du site au titre à la fin ou au début du titre (souvent sur la page d’accueil).
Les modifications s’inspireront alors du contenu de la page, notamment des balises de titre <hn>
La méta-description
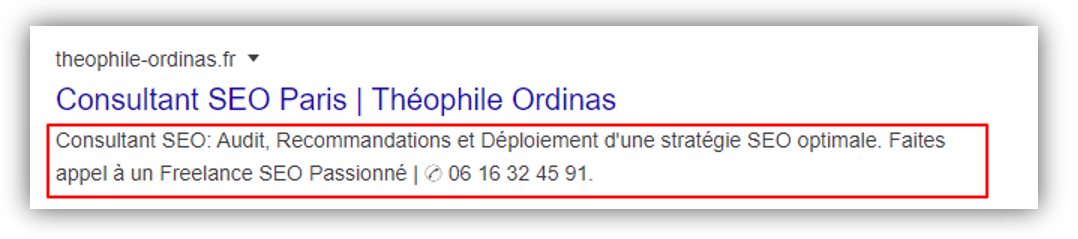
La méta description n’a pas d’impact sur le positionnement. Cependant, le contenu de la description a un impact indirect sur le trafic SEO d’un site. En effet, le taux de clic des internautes est influencé par l’apparence de votre résultat dans les pages de recherche, la description doit donc donner envie à l’internaute d’en savoir plus sur votre offre, tout en respectant ses termes de recherche.
La description doit être marketing et fournir de brèves informations sur le sujet de la page, afin d’inciter au clic. Ces infos sont complémentaires au titre de la page qui est lui-même l’élément principal d’incitation au clic.
Cette brève description doit être contenue dans 156 caractères espaces compris (930 pixels) afin de bénéficier d’un affichage complet dans les SERPs.
Les balises hn : H1, H2, H3… ou Headings
Les balises <hn> ou « headings » sont un moyen performant de structurer vos corps de textes. Elles permettent une hiérarchisation du contenu textuel et sont un facteur de positionnement fort.
La balise h1
Cette balise est à part car fortement pondérée ! Elle fait partie de la célèbre « triplette du bourrin » composée de l’URL, du TITLE, et du H1. Une page web incluant le mot clé cible de la page au sein de ces 3 éléments aura plus de chance de se positionner. Personnellement, ce côté péjoratif ne me semble guère justifié, car tous les professionnels du référencement naturel l’utilisent…
La balise h1 doit être unique au sein d’une page et doit comporter le ou les mots clés du sujet principal de votre page web. Bien que John Mulher ait dit qu’il était non-pénalisant d’avoir de multiples balises h1 au sein d’un document HTML, je continue d’opérer selon ce que j’ai appris et fonctionne: un H1 unique au sein d’une page…
Comment construire un bon h1 (heading 1) :
- Thématiser le sur votre mot-clé principal,
- Reprendre une variante sémantique de votre title,
- Etre plutôt succin : pas plus de 5, 6 mots,
- Se démarquer visuellement du reste de votre contenu
- Marquer le début d’un contenu riche.
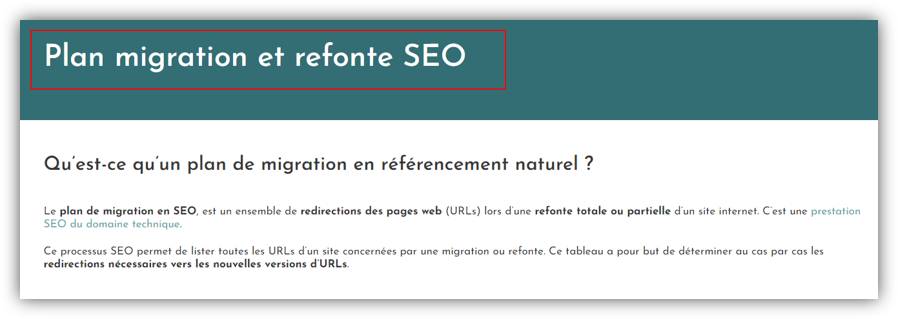
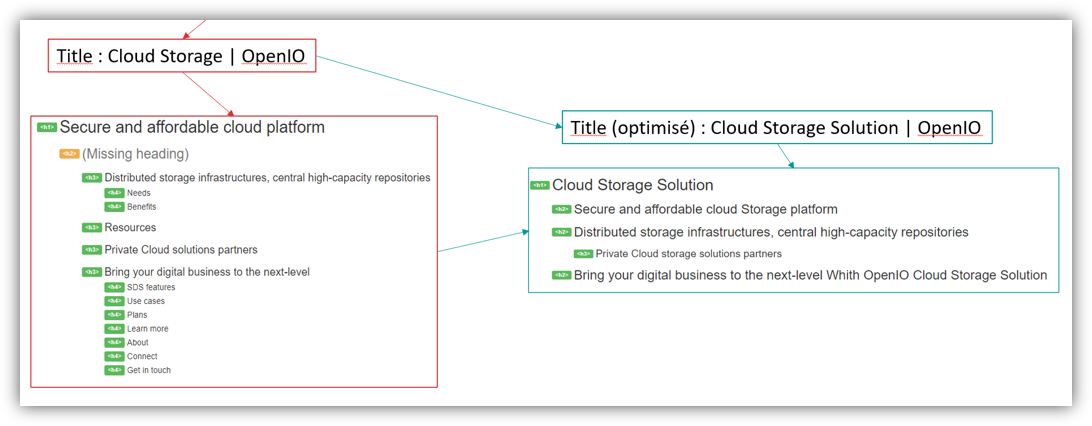
Ce qui nous donnerait le h1 dans l’encadré rouge :
Les balises <h2> et <h3> et autres
Les balises hn suivantes servent au développement, à la démonstration du sujet de page, définit par l’url, title, et h1.
Ces balises doivent appuyer votre mot clé principal en déployant un champs sémantique relié, et permettre d’identifier spontanément les sujets qu’elles introduisent.
Elles doivent suivre une arborescence continue, c’est-à-dire ne jamais sauter de niveau (h1 à h3 ou h2 à h4). Cette hiérarchie induit un ordre de pondération par les moteurs de recherche, par conséquent un h2 à plus de poids SEO qu’un h3 et ainsi de suite.
Sauf exception, les balises « h4 » à « h6 » n’ayant que très peu d’intérêt SEO, ne doivent pas être employés, préférez alors utiliser un balise <p> (paragraphe) basique.
Attention, les balises <hn> ne doivent en aucun cas servir un but graphique ! Pour mettre en avant une partie de contenu n’ayant pas d’intérêt SEO et le valoriser graphiquement (Call To Action, témoignages, titre de sidebar, footer, header, menu) il sera nécessaire de déployer des classes CSS particulières, et de les appeler via des balises <span>, <p> ou autres.
- Exemple de page non-optimisée et optimisée :
Initialement, à gauche, de nombreuses balises <hn> se trouvaient sur des termes non reliés au sujet de page, à droite une version entièrement optimisée.
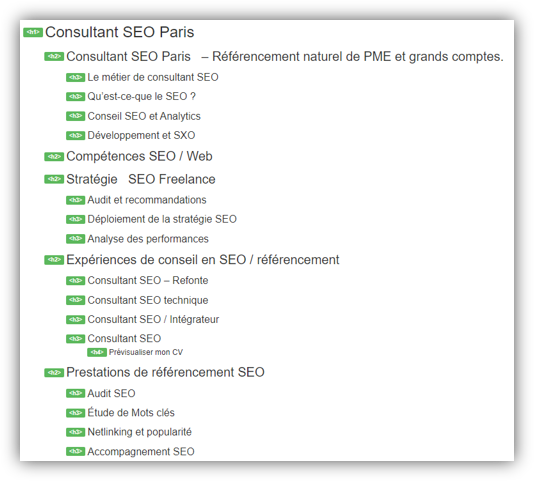
- Autres exemples de structures <hn> optimisées :
Autre point important, une balise <hn> peut entourer une image au sein de votre code HTML. Le moteur prendra alors la balise alternative de l’image. Ce qui peut être utile pour des sites ne souhaitant pas faire apparaître de texte d’introduction au sein de leurs pages.
La balise image et son attribut « alt »
Un robots d’indexation, n’est pas en mesure de comprendre et interpréter le contenu spécifique d’une image sur le web. Même avec tous les Capchas image que Google nous envoi, il n’a pas la ressource nécessaire pour identifier les éléments d’une image par lui-même.
De fait en HTML, la balise <img src> est accompagnée d’un attribut alternatif « alt » permettant de renseigner une description textuelle de l’image.
C’est via cet attribut « alt » que l’image va pouvoir être indexée sur un mot clé spécifique au sein de Google Image. Ce qui peut représenter une source de trafic SEO additionnelle.
Cette attribut est particulièrement important sur les sites e-commerces et leurs pages produits. Dans les recherches de produits via Google Images, si vos images sont munies d’un « alt », elles pourront apparaître sur la SERPs images et l’utilisateur pourra potentiellement cliquer dessus.
Pour les liens images, l’attribut alt est particulièrement important car il va permettre de mieux thématiser la page de destination.
L’attribut « alt » d’une image en SEO doit :
- être concis,
- renseigner un terme lié au sujet de page ou <hn>.
Pour les pictogrammes et autres images de décoration, il est conseillé de ne pas y déployer d’attribut alternatif.
Une image sans alt sera tout de même indexée par rapport au sujet de la page dans laquelle elle est intégrée, mais l’image aura moins de chance de bien se positionner.
Si vous inspectez le code sources de cette page et effectuez un ctrl+F: alt= », toutes les images sont bien munies d’un alt en référence au sujet principal ou aux sous-parties introduites par les balises <hn>.
La densité de contenu, de mots clés et le positionnement d’une page web
La densité de contenu
La densité nécessaire de contenu d’une page web est très variable car elle dépend grandement de la concurrence du mot clé ciblé par la page.
Une page peut avoir un contenu de faible densité et bien se positionner, l’exacte l’inverse est aussi possible mais moins fréquent. Dans un environnement très concurrentiel, ou la densité moyenne de contenu des sites est forte, alors il faut généralement s’aligner est produire un contenu au moins aussi dense et/ou faire beaucoup de liens externes (netlinking)…
Afin qu’une page web acquière une pertinence aux yeux des moteurs, la règle générale en référencement naturel est qu’elle contienne un minimum de 350-400 mots dans son corps de texte (<body>).
La densité de mots clés
Concernant la densité de mots clés par page, tout dépend de la masse textuelle que la page comprend… La règle générale est toutefois de rester dans les 3 à 5% de mots clés en comprenant les variations. Densité mise à part, l’appui du mot clé passe par de déploiement d’un champs sémantique lié. C’est lui qui permet de traiter de manière exhaustive d’un sujet et donc d’accumuler plus de pertinence SEO.
Consultant – Freelance SEO – Théophile Ordinas